This is a fascinating conversation, Josh Klenert explains what a logo is and what is it for. Is a logo branding or is branding a logo? The international language of logos and we discover what was the first logo Joshtried to draw as a child.
Read MoreWant to excel in a competitive landscape? Hiring managers are fostering innovation with cross-functional teams.
Read MoreYears ago, I pivoted from entertainment and journalism (iHeartRadio and The Huffington Post, among others) to financial services and fintech. I couldn’t be happier with my decision. It’s an exciting, evolving landscape where smart designers, researchers and writers play critical roles in innovation every day.
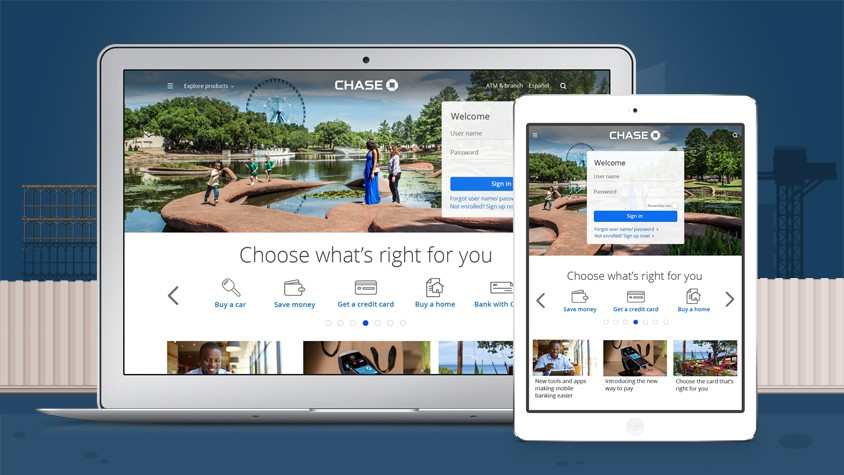
Read MoreDesign and Engaging Stories Will Bring a New Look to Chase.com
Read More